Flutter: mi primera aplicación

En el artículo anterior les brindamos algunos elementos de porque deben utilizar Flutter para desarrollar para móviles, además de lo que necesitas como ambiente de desarrollo (si no lo has visto puedes entrar aquí). En los siguientes artículos vamos a explicar algunos de sus conceptos principales en lo que haremos algunos ejemplos de código.
Creando una nueva aplicación Flutter
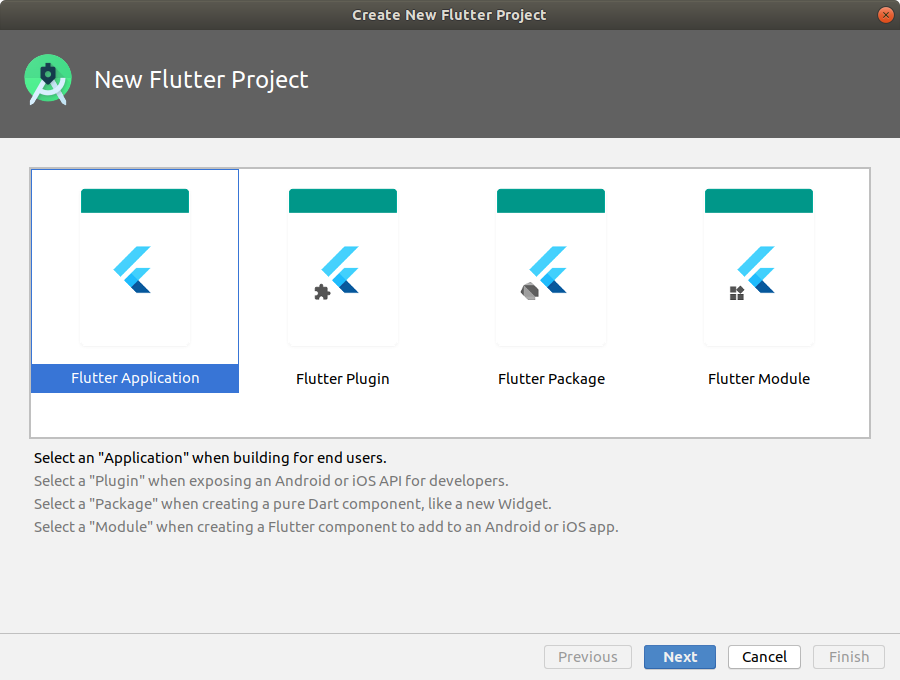
Para crear una nueva aplicación Flutter abrimos el Android Studio (recuerden que deben instalar el plugin de dart para que les mueste la opción de crear un proyecto flutter) y desde la barra de menú File > New > New Flutter Project, a continuación se les muestra la siguiente ventana:

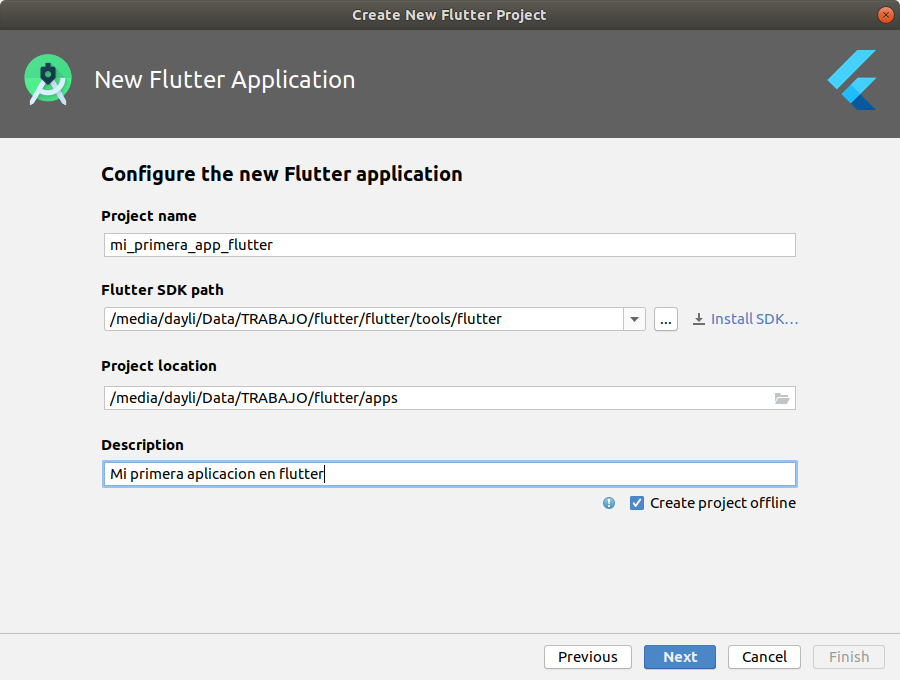
De las cuatro opciones seleccionamos “Flutter Application”, luego se le mostrará la siguiente ventana al presionar el botón “Next”:

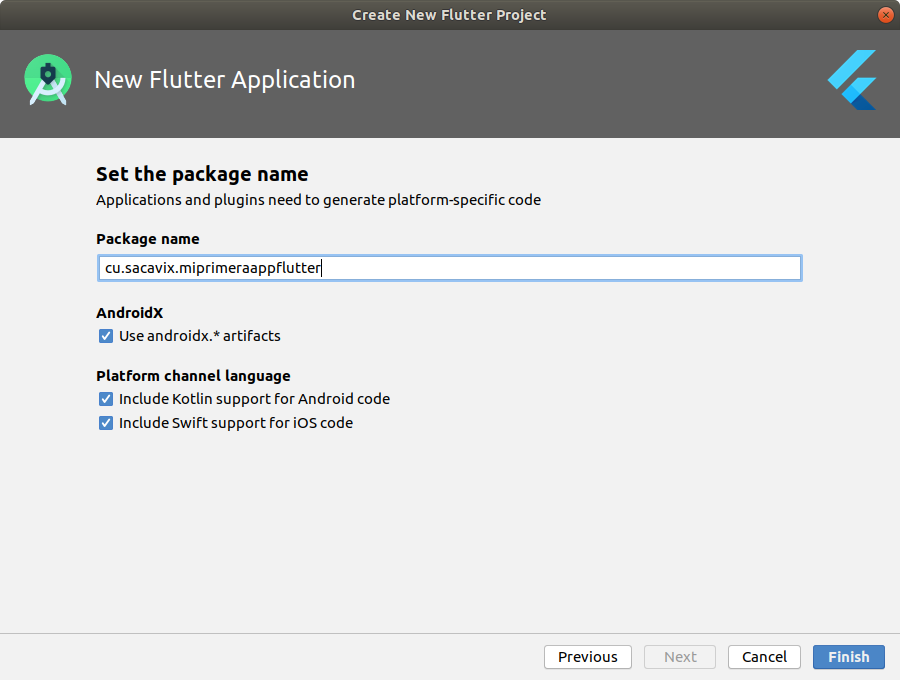
Aquí vamos a introducir el nombre del proyecto, la ruta de la SDK de Flutter (si no existe en su ordenador la puede descargar en el enlace “Install SDK…”), la ruta donde va a estar la aplicación, y la descripción. Al presionar en el botón “Next”, le muestra la siguiente ventana:

Aquí le permite cambiar el nombre del paquete. Al presionar en el botón finalizar, se le crea el proyecto.

Nota: Se crea el archivo de starter (main.dart) con un código por defecto, el mismo es reemplazado por otro para este artículo.
Estructura de un proyecto
El proyecto está compuesto con una estructura de carpetas y archivos que explicaré a continuación:
- android/: Código fuente generado automáticamente para crear una aplicación de Android.
- ios/: Código fuente generado automáticamente para crear la aplicación iOS.
- lib/: Carpeta donde se escribe todo el código Dart usando el marco flutter. Aquí es donde escribimos todas las fuentes.
- lib/main.dart: starter de la aplicación Flutter
- test/: Carpeta que contiene el código Dart para probar la aplicación flutter
- test/widget_test.dart: Código de muestra
- .gitignore: Archivo de control de versiones de Git
- .metadata: generada automáticamente por las herramientas flutter
- .packages : generado automáticamente para rastrear los paquetes de flutter
- .iml: archivo de proyecto utilizado por Android studio
- pubspec.yaml: utilizado por pub, administrador de paquetes Flutter
- pubspec.lock: generado automáticamente por el administrador de paquetes Flutter, pub
- README.md: archivo de descripción del proyecto escrito en formato Markdown
Mi primer código
A continuación se explica el código implementado en el archivo starter main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Mi primera aplicacion en Flutter',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text(
'Hola Mundo',
)
),
);
}
}
Línea 1: Se importa el paquete material.dart. Es un paquete de Flutter para crear una interfaz de usuario de acuerdo con las pautas de diseño de material especificadas por Android. Contiene los principales widgets para el diseño de una aplicación entre los que se encuentra StatelessWidget y StatefullWidget.
Línea 3 : Es el starter de Flutter, encargado de llamar a la función runApp quien levanta la aplicación.
Linea 7-20: Es el widget que se usa para crear la interfaz de usuario en el marco de Flutter, extiende de StatelessWidget que es un widget que no mantiene ningún estado (Esto lo explicaremos próximamente). El método build(…) (método de compilación) es el encargado de dibujar una parte de la interfaz de usuario, en este caso específicamente retorna el widget MaterialApp, que viene siendo la capa más externa de la aplicación, entre sus propiedades están: title: que proporciona el título de la aplicación, theme: que proporciona el tema, home: que proporciona el widget inicial a cargar.
Línea 22-40: Es un widget como cualquier otro, encargado de manejar la lógica y dibujar una parte de la interfaz de usuario, de igual manera no contiene ningún estado por lo que extiende de StatelessWidget, en este caso, este widget es en encargado de dibujar a través de su método build(…) una página de nuestra aplicación, pues retorna el widget Scaffold, que es un widget de nivel superior, a través del mismo se puede dibujar la barra superior (appBar), el cuerpo de la aplicación (body), la barra lateral (drawer), la barra de navegación inferior (bottomNavigationBar) y otros elementos como un simple botón flotante (floatingActionButton).
Una vez explicado el código vamos a proceder a correr nuestro proyecto, tenga en cuenta que debemos tener un dispositivo virtual (AVD) o simplemente un teléfono conectado vía USB con la opción de desarrollador habilitada. Presionamos en el ícono de debug.

Finalmente nos muestra nuestra aplicación en modo debug en nuestro dispositivo.

Puede visitar este enlace para ver el código de fuente: github